今天又要講到一些概念了~ 因為昨天我們不小心遇到了兩個好傢伙XD (async, await),所以我們直接開始今天主題吧!
我們會講到:
我們今天想像一下~ 假設我們有兩個組件要呈現,而誰要呈現的根據是看user 點選了哪一個button,那這是上述的code:
第一個組件
\\ components/FirstForm.vue
<template>
<div>
<input v-model="name" placeholder="first">
</div>
</template>
<script>
export default {
name: "firstForm",
};
</script>
第二個組件
// components\SecondForm.vue
<template>
<div>
<input v-model="name" placeholder="second">
</div>
</template>
<script>
export default {
name: "secondForm",
};
</script>
APP.vue控制切換兩個不同組件
<template>
<div id="app">
<button @click="currentTab = 'first-form'">First form</button>
<button @click="currentTab = 'second-form'">Second form</button>
<keep-alive>
<component :is="currentTab"></component>
</keep-alive>
</div>
</template>
<script>
import FirstForm from "./components/FirstForm";
import SecondForm from "./components/SecondForm";
export default {
name: "App",
components: {
FirstForm,
SecondForm
},
data() {
return {
currentTab: "first-form"
};
}
};
</script>
<keep-alive>你可以看到我用了一個 <keep-alive></keep-alive> 把components包了起來,假設我們沒有這個keep-alive,那當我們切換到另外一個組件的時候,先前那個組件的資料就會消失。
所以我們用<keep-alive></keep-alive>就可以把裡面的組件建立為永久組件,在原先的component會有所謂的 destroyed機制,但現在就變成了 deactiviated休眠而已。
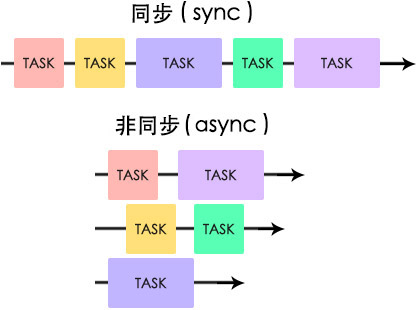
非同步是甚麼概念呢? 首先我們要先了解他的反義詞: 同步是甚麼?

這張圖應該很清楚了,我們如果想要快點完成program那就要選非同步。
而今天我們可以在async 非同步裡面使用到 await同步的技巧,也就是說他可以等待,等待甚麼? 等待一個 promise物件都resolve解決或著是reject出錯為止。而async結束之後也會返還一個promise,之後就可以接一個 then 來處理後續。
所以我們把await包在async裡面,等到一個 await處理完了就會到下一個 await~ 基本架構就是:
async function first(){
// 先等待second()做完 -> third() -> promise()
await second();
await third();
await new Promise(resolve=>{
});
}
// then表示在first()之後馬上接著執行
first().then(()=>{});
我們先來看一下Vue 的 resolve跟reject基本語法:
Vue.component('async', (resolve, reject) => {
setTimeout(() => {
resolve({
template: '<div>非同步組件</div>'
});
}, 3000);
});
理論上這個例子是同步,但因為他用了setTimeout()來模擬非同步情形,也就是三秒之後呼叫 resolve({}),當然我們也可以把resolve 改成reject 這樣你的console就會出現ERROR告訴你從哪裡出錯了,(reject)的地方~
我們也可以改成Promise,但其實效果是一樣的~
Vue.component('async', () => new Promise((resolve, reject) => {
setTimeout(() => {
resolve({
template: '<div>非同步組件</div>'
});
}, 3000);
}));
這幾天都加班到很晚,導致文章很晚出~ 觀看人數少之又少的情況下真的沒甚麼動力完成lol,但是我希望能繼續堅持,手把手教大家怎麼樣完整開發一個網頁!! 大家也要加油~ 辛苦囉~![]()
